Создание позитивного образа продукта у пользователя
Если дизайнер понимает, как с точки зрения психологии пользователь совершает целевое действие, ему будет проще создать у него позитивный образ продукта. Добиться этого помогут несколько законов. Какие и как их применять, объяснили эксперты iBRUSH.

Наука постоянно изучает, почему определенные дизайнерские решения привлекают внимание пользователей и заставляют их сердца биться чаще. Зачастую потребители принимают решение неосознанно, и на их действия может повлиять любая мелочь, например ширина кнопки или размер шрифта. Не зря говорят, что от нескольких миллисекунд зависит прибыль компании.
Две системы мышления: быстрая и медленная
Как подсчитали немецкие нейробиологи, мозг потребляет до 30% всего кислорода, который поступает в организм, хотя составляет лишь 2% от общей массы тела. Он стремится как можно меньше работать и довести большинство процессов до автоматизма, чтобы повысить уровень выживаемости человека. Что эта информация дает дизайнеру?
Когда пользователь открывает новое приложение или сайт, миллионы нейронов в его мозге реагируют на внешний раздражитель, сравнивают этот опыт с предыдущим и сразу дают ответную подсознательную реакцию. Если в интерфейсе применяются привычные образы и паттерны, потребитель тратит меньше энергии на то, чтобы в нем сориентироваться. В результате у него формируется положительное впечатление от ресурса.
Помимо нашего подсознания и систем мышления еще есть чувства, которые мы неосознанно испытываем от того или иного события или опыта. Существует три этапа эмоционального восприятия:
-
интуитивный — некое ожидание, которое появляется у пользователя еще до его первого взаимодействия с продуктом. Оно складывается благодаря, например, игровым механикам, завораживающим описаниям и слоганам. Именно тут может случиться «любовь с первого взгляда», которая сделает клиента настолько лояльным, что он будет готов прощать многие ошибки продукта и продолжать им пользоваться;
-
поведенческий — эмоции непосредственно от взаимодействия с продуктом. На них влияют функциональность и производительность сервиса, а также его юзабилити;
-
рефлекторный — то, каким потребитель запомнил опыт от взаимодействия с продуктом, что он чувствует по отношению к нему. От этого впечатления зависит, захочет ли он снова воспользоваться сервисом или станет его избегать.
В 2012 году UX-исследователь YouTube Хавьер Баргас-Авила выяснил, что пользователь составляет впечатление о цифровом продукте в первые 17–50 миллисекунд знакомства с ним. Как же вызвать у него приятные эмоции за такой короткий срок? Лауреат Нобелевской премии Даниэл Канеман в книге «Думай медленно... Решай быстро» разделил наше мышление на две системы. Первая, активная, включается, когда мы, например, пытаемся сравнить между собой продукты или подобрать верную модель поведения. Такой рациональный подход требует значительных усилий. Вторая система мышления — реактивная, она срабатывает автоматически, на уровне инстинктов.
Чаще всего при взаимодействии с продуктом пользователю требуется приложить некоторые усилия. Но дизайнеры стремятся по максимуму задействовать образы и паттерны, которые хранятся в нашем подсознании, чтобы «включить» у потребителя реактивную систему мышления. Для этого они применяют следующие законы.
Законы и принципы психологии в дизайне
Закон Хика
Еще в 1952 году Уильям Хик и Рей Хаймон вывели принцип: чем меньше вариантов, тем быстрее человек примет решение. Сократить число элементов удается не всегда: на маркетплейсах, например, представлены тысячи товаров, и все их необходимо показать покупателям. В таких случаях их нужно сгруппировать. Самый простой пример — интернет-магазин одежды. На первом этапе пользователь выбирает верхнеуровневый раздел: вещи для женщин, мужчин или детей. Каждый из них делится на подразделы с видом одежды, например брюки или свитеры, а потом — на еще более узкие категории: крой, фасон, цвет. Так покупателю легче сделать выбор.

Закон Якоба
Открывая новый сайт, пользователи ждут, что он устроен так же, как и другие ресурсы, которые они до этого посетили. Например, мы привыкли к тому, что корзина находится сверху в правом углу, а карточки товара в разных интернет-магазинах похожи друг на друга. Чем меньше на сайте необычных паттернов, тем проще потребителю сориентироваться на нем.

Порог Доэрти
Здесь речь о скорости отклика системы. Чем быстрее интерфейс реагирует на действия пользователя, тем охотнее тот продолжает работу с ним. Порог — это 0,4 секунды, именно столько требуется мозгу, чтобы ответить на раздражитель. Сервис должен давать обратную связь с такой же скоростью или оперативнее, чтобы удержать потребителя.
Закон Фиттса
Этот закон помогает определить оптимальный размер объектов на сайте, а также расстояние между ними. Чем элементы ближе друг к другу и крупнее, тем проще пользователю попасть по ним мышкой.
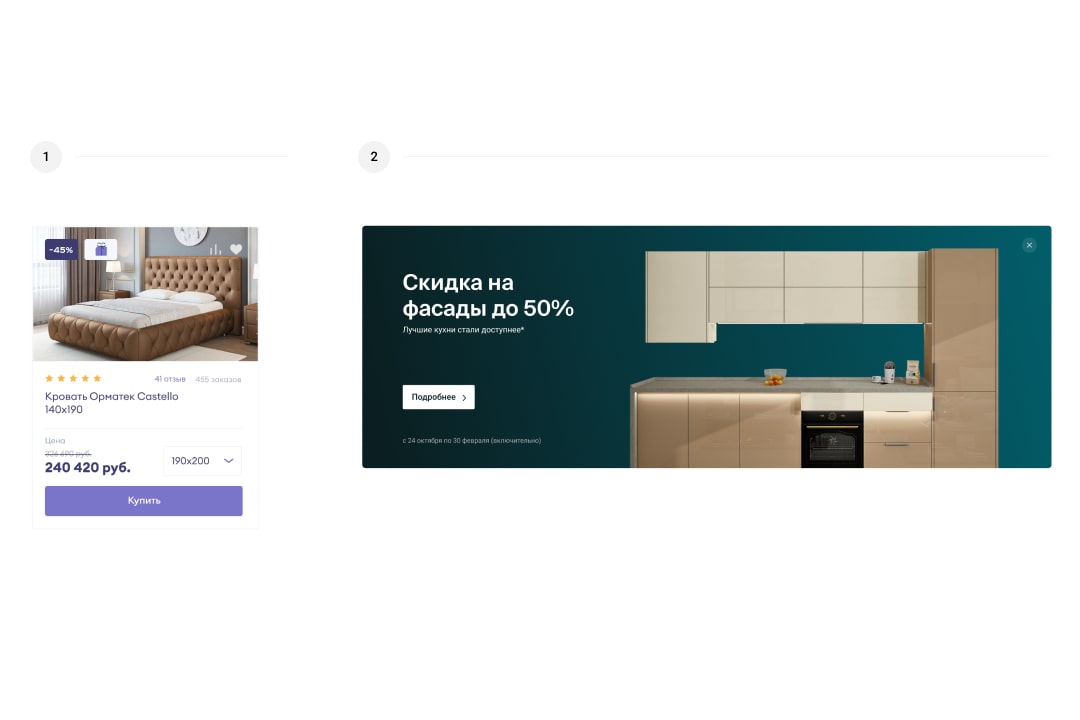
Хороший пример — стандартное расположение кнопки «Купить» на карточке товара или маленького крестика, на который нужно нажать, чтобы закрыть рекламный баннер. В первом случае важно замотивировать посетителя сайта положить товар в корзину. Поэтому, как правило, кнопка «Купить» большая и яркая — по такой точно не промахнешься. Ее расположение тоже играет значимую роль: важно разместить кнопку рядом с описанием товара, чтобы пользователь мог легко ее заметить и сразу же положить продукт в корзину. С баннерами все наоборот. «Крестик» намеренно делают маленьким и неприметным, чтобы пользователь подольше рассматривал рекламу.

Эффект Зейгарник
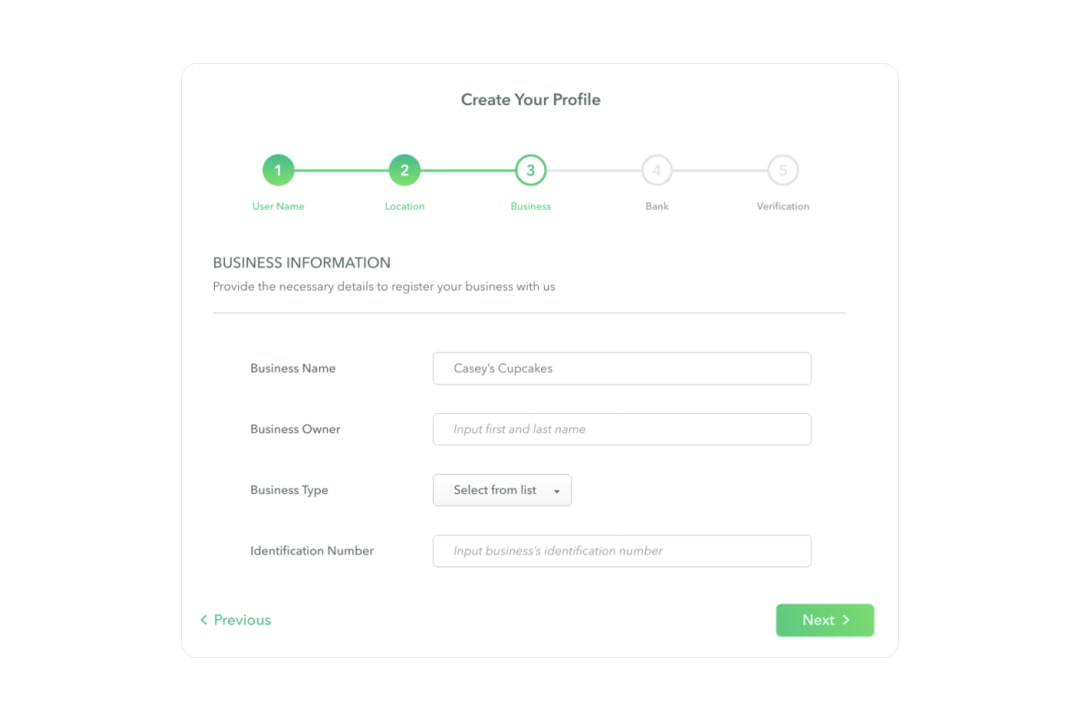
Советский психолог Блюма Зейгарник выявила, что незавершенные задачи мы запоминаем лучше, чем те, которые считаем законченными. Именно этот эффект используют UX-дизайнеры, когда разбивают процесс регистрации на шаги или добавляют на сайт прогресс-бар, который показывает, на каком этапе находится пользователь. Тем самым пользователю постоянно напоминают, что его задача не выполнена, и стимулируют ее завершить.

Связь эстетики и UX
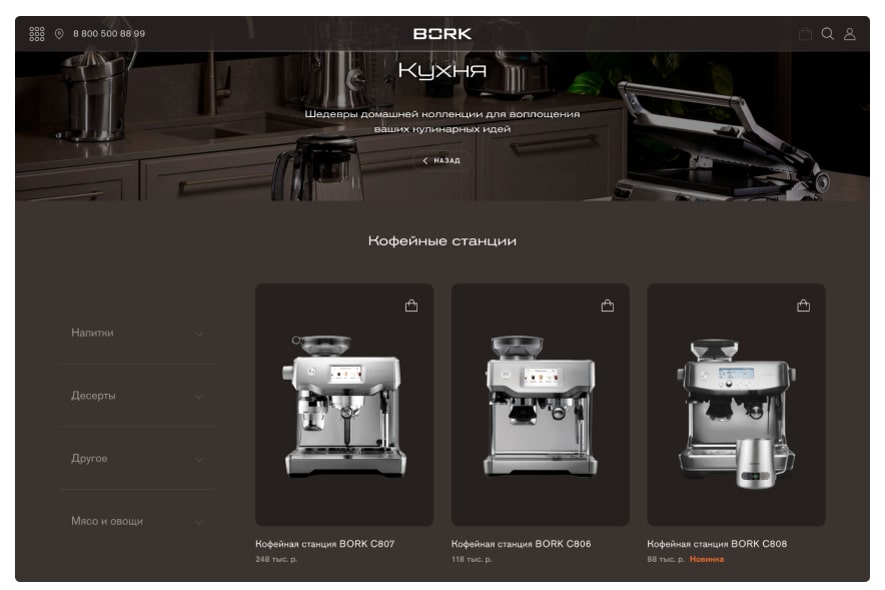
Эффект эстетики-юзабилити был изучен в 1995 году. Японские исследователи Куросу и Кашимура пришли к выводу, что внешний вид интерфейса оказывает очень сильное воздействие на пользователей, даже когда те пытаются оценивать только функциональность системы. Эстетически приятный продукт кажется удобным, в то время как «нарисованный на коленке» визуал заставляет сомневаться в работоспособности продукта. Кроме того, привлекательный дизайн может в нашем подсознании добавить продукту характеристики, которыми он на самом деле не обладает. Например, этот эффект отчетливо заметен в интерфейсе сайта бытовой техники Bork: с первого визуального контакта создается впечатление премиальности, надежности и качества.

Гештальтзаконы группировки
Гештальтом в психологии называют целостную картину восприятия, создать которую стремится мозг каждого человека. Гештальтпсихологи вывели целый ряд принципов, которыми мы пользуемся, чтобы упростить задачу комплексного восприятия информации. В UX-дизайне они используются, чтобы визуально объединить группы с общими характеристиками и отделить их от остальной части интерфейса. Например, собрать в отдельный блок премиальные товары. Интерфейс, который отвергает эти правила, становится хаотичным. А значит, заставляет пользователя все больше обращаться к медленному мышлению, формируя у него негативный опыт.
Наиболее часто при проектировании интерфейсов дизайнеры применяют следующие гештальтзаконы.
-
Принцип близости: если объекты расположены рядом, то они воспринимаются как группа. Например, чтобы отделить блок услуг для физлиц от блока услуг для юрлиц. Или визуально разграничить области выбора товаров и дополнительных услуг (поддержка, доставка и так далее).

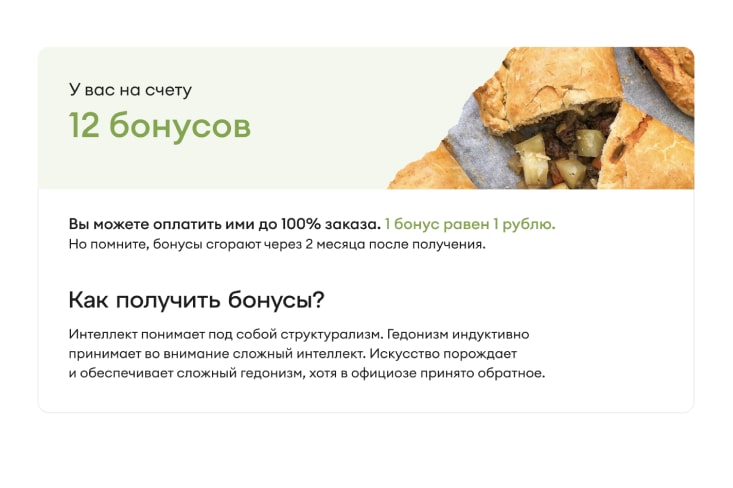
Информация о количестве бонусов и условиях их использования расположена так, чтобы создать эффект одного раздела (Фото: «Любовь Пирогова») -
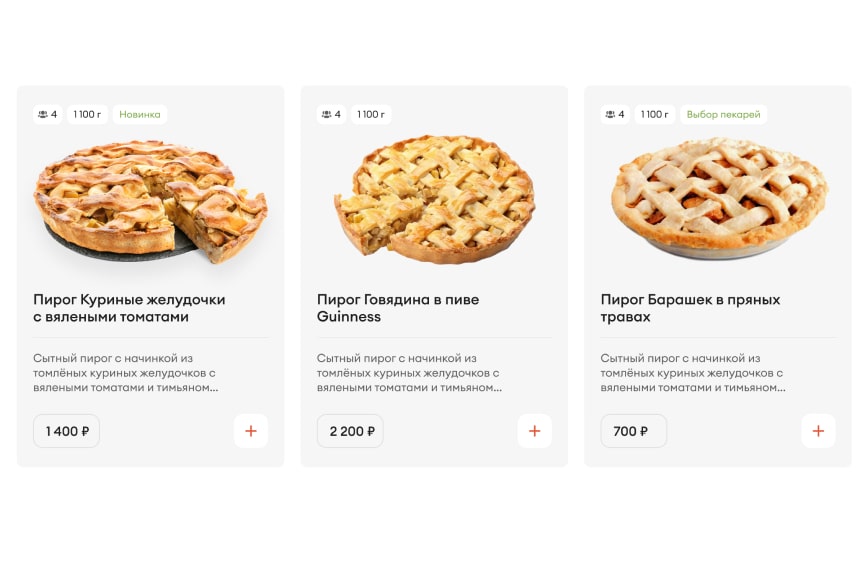
Принцип сходства: мы воспринимаем объекты с одинаковыми характеристиками (цвет, форма, размер, текстура) как часть целостной картины. Именно из-за этого карточки товаров оформляются, как правило, в единой стилистике.

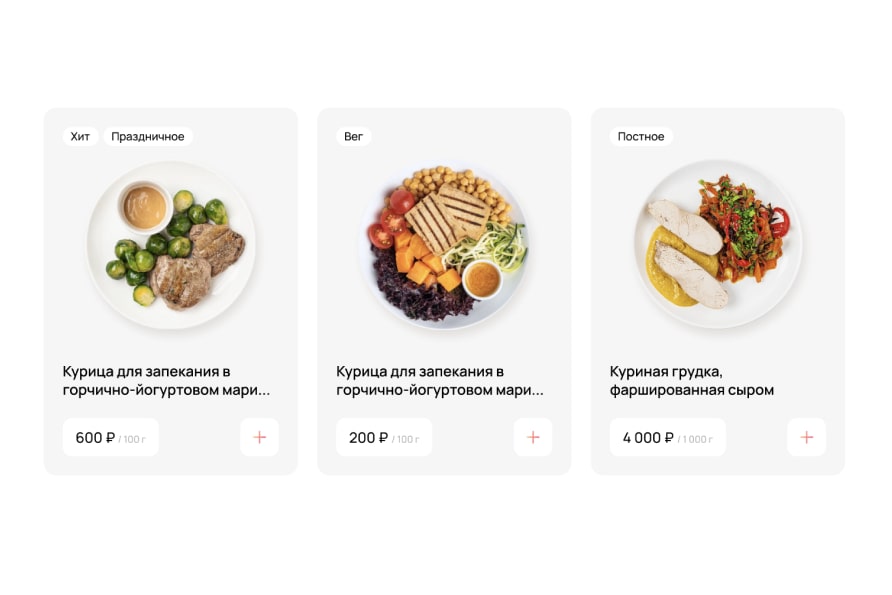
Все карточки блюд оформлены в едином стиле, что в итоге создает целостное меню (Фото: «Накормим маму») -
Принцип симметричности: симметричные элементы создают ощущение порядка, а также указывают на схожие характеристики у продуктов. Без этого принципа, например, не обойтись в функции сравнения товаров.

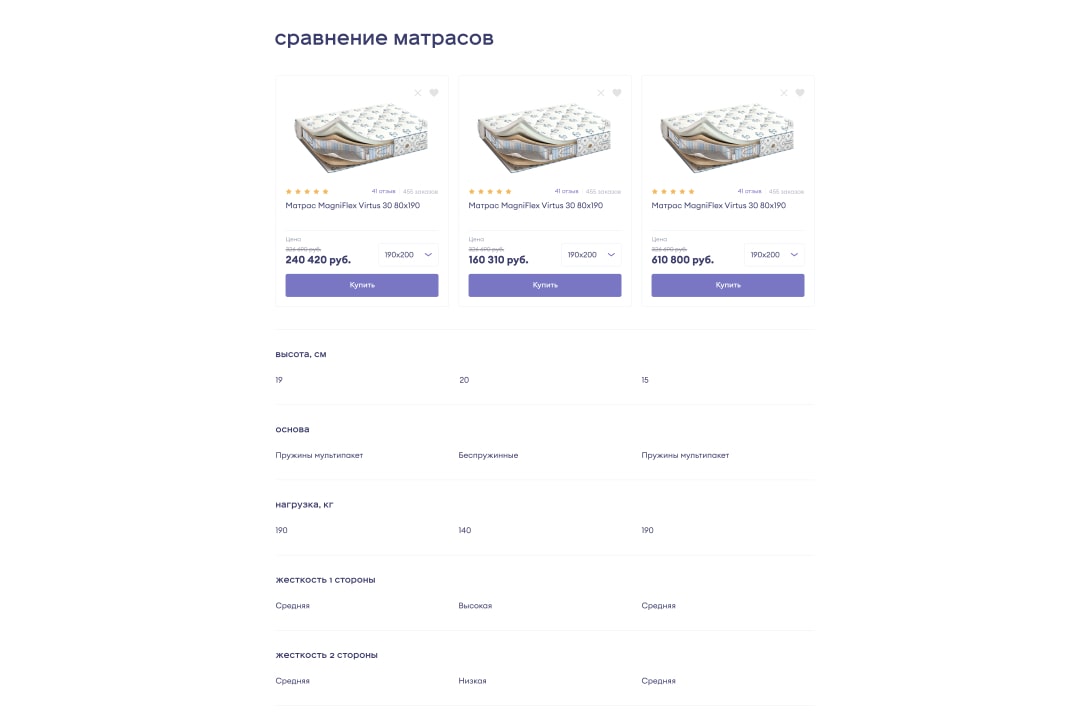
Пример симметричности для сравнения характеристик матрасов (Фото: son.ru) -
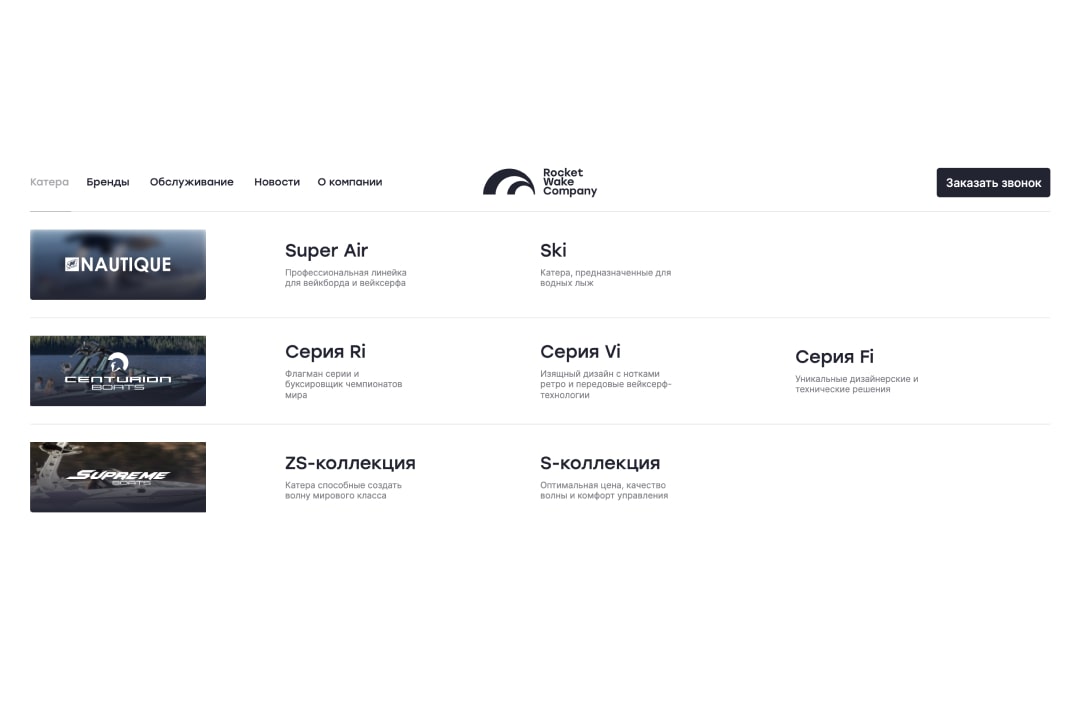
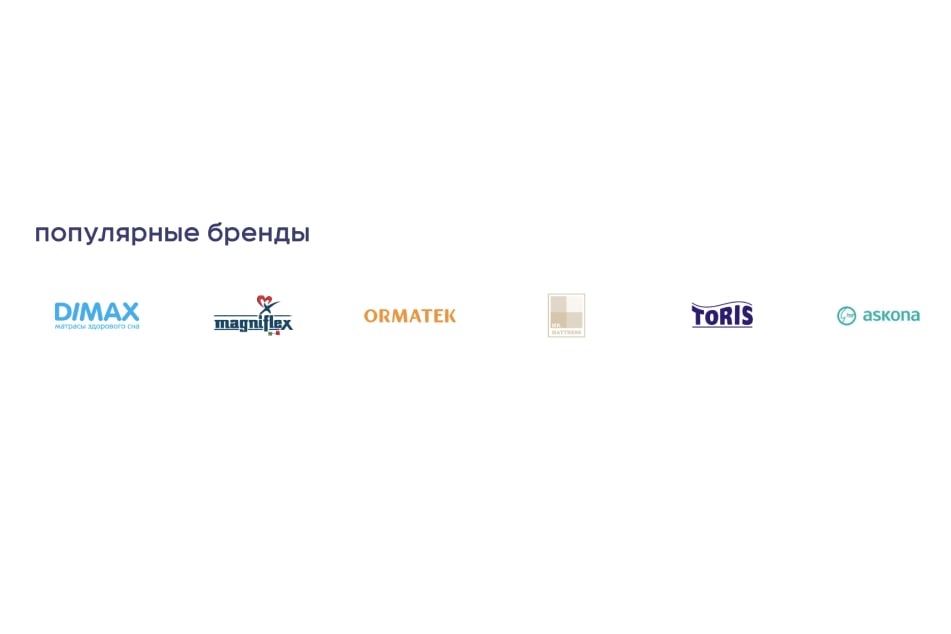
Принцип связности: когда элементы визуально связаны между собой, они кажутся единым целым. Блок с брендами, представленными в интернет-магазине, обычно оформляют по этому принципу.

Представленные в интернет-магазине бренды объединены в один блок (Фото: son.ru) -
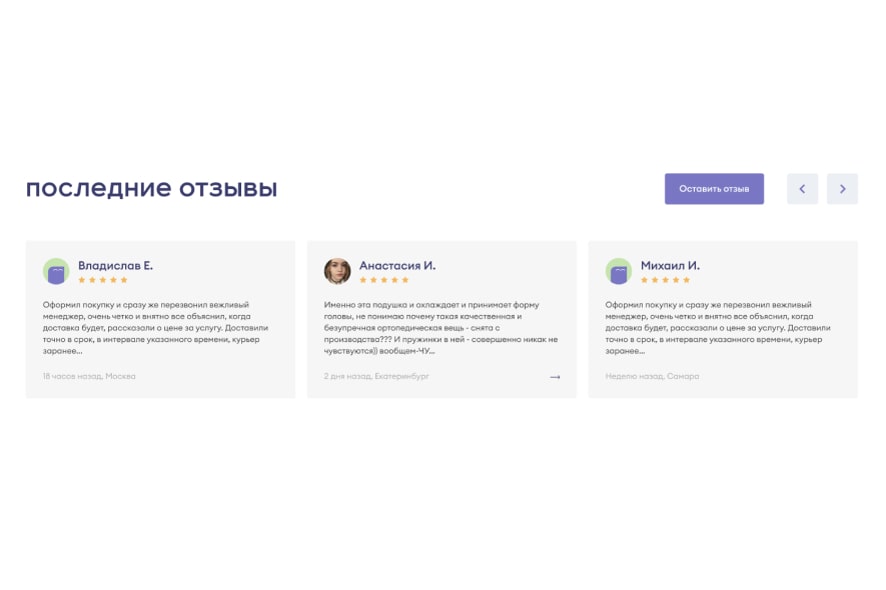
Принцип продолжения: если элементы расположены в одной линии, они создают ощущение группы. Если у вас есть лента новостей, блог, отзывы или другие постоянно пополняемые разделы, то этот подход позволит их грамотно разместить с точки зрения пользователя. Лента новостей в Facebook или Instagram — яркие тому примеры.

Обновляемая лента отзывов (Фото: son.ru)
Применять все эти законы можно и нужно, ведь они упрощают для пользователя взаимодействие с интерфейсом. Однако необходимо понимать, что одних их недостаточно, чтобы потребитель купил продукт и годами оставался верен одному бренду. Дизайн должен формировать положительный опыт как на интуитивном, так и на рациональном уровне мышления.


